GitHub Discussions Integration
Implementation Details
Code Structure
- Pull Request Link : Link
- The codebase is organized into the following files:
Files
app/discussions: Contains the main page for Discussions.components/discussions: Contains all required components to display discussions.lib/discussions.ts: Contains all necessary functions to fetch and filter discussions.
1. Discussion Page
app/discussion: Containslayout.tsxand discussionpage.tsx.- Displays fetched data using the
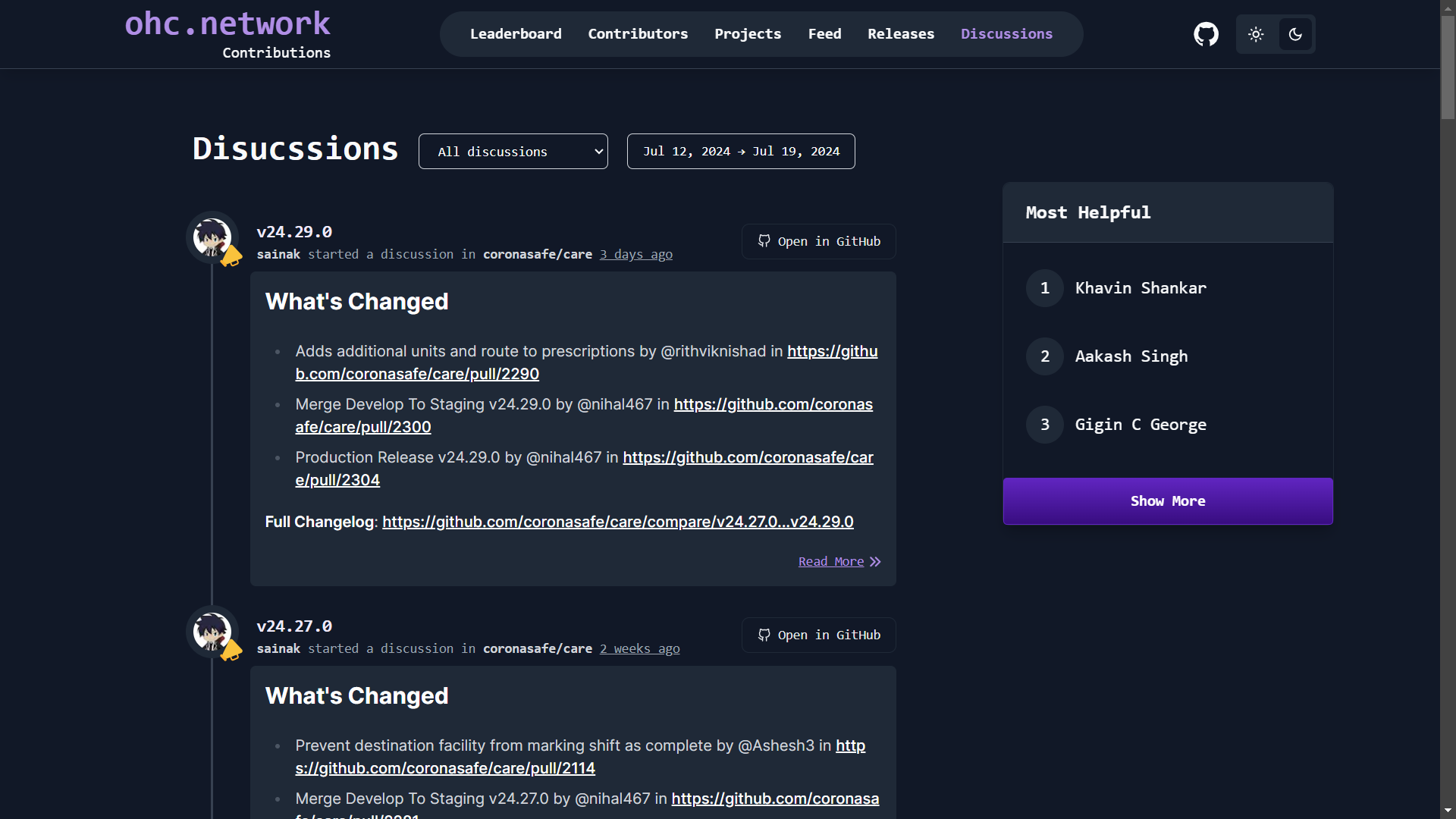
GitHubDiscussions.tsxcomponent by passing GitHub Discussions. - Here is the view of how the discussions page looks:

- Displays fetched data using the
2. UI Components
-
components/discussions:GithubDiscussions.tsx&GithubDiscussion.tsx- Both components are used to display GitHub discussions in the project.
- These are reusable components, so they are used on the Home Page, Discussion Page, and contributor's Profile Page.
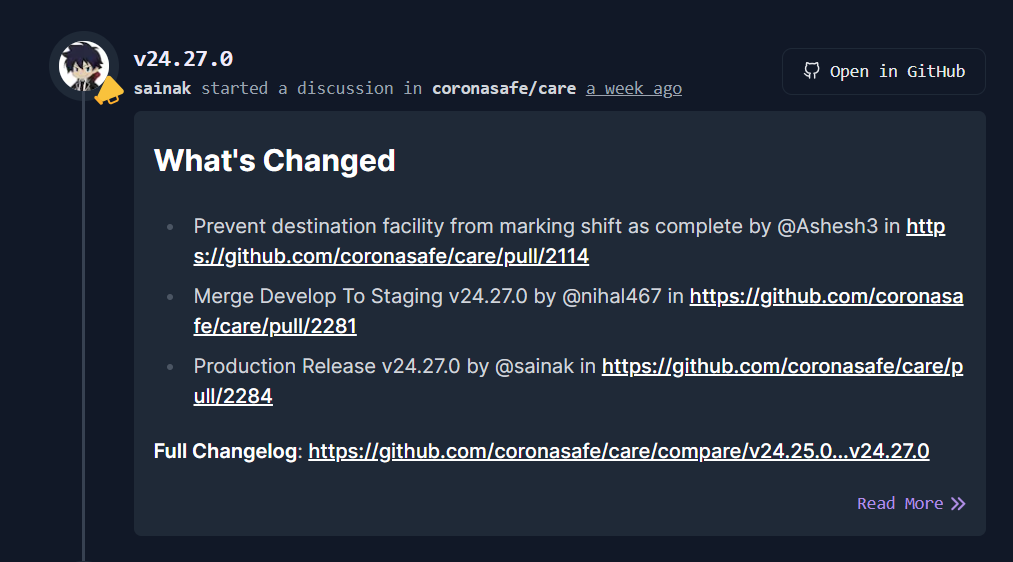
- Here is an image of the Discussions card:

FilterDiscussions.tsx:- This component contains two types of filters:
- Category Filter
- Date Range Filter (Reused)
- Both filters are used to filter GitHub Discussions.
- The UI is the same as shown in the GitHub Discussions route.
- This component contains two types of filters:
DiscussionLeaderboard.tsx:- This function ranks the contributors based on the number of answers or comments created, or discussions started.
- It shows the top 3 contributors based on discussion points.
- The UI for this is also shown on the discussions page.
3. Modify Point Mechanism and Enable Empathy Badge
- Answered GitHub Discussion: 5 Points.
- Created GitHub Discussion: 2 Points.
- Commented on Discussion: 1 Point (applies once per discussion).
- Enable an empathy badge based on GitHub Discussions that are answered.
4. Library Functions for GitHub Discussions
lib/discussion.ts: Manages fetching and filtering discussions from the data directory. The functions inside are listed below:fetchGithubDiscussion()getGithubDiscussions()fetchParticipants()
Functions and Their Responsibilities:
-
fetchGithubDiscussion():- Fetches GitHub Discussions from the data repository and can filter by the number of days or user, or return all discussions.
- Parameters:
Number of DiscussionsandUser Name - Based on parameter values, this function will return a discussion array. If no parameters are given, it simply returns all discussions present in the data directory.
- This function also generates the category array, which is used to show a list of categories available during filtering.
-
getGithubDiscussions():- Returns discussions in the form of
Activityfor the user profile. - Parameter: GitHub Handle of User
- By username, it checks if the discussion was created by the user or not.
- If created by the user, it gives:
- Type:
discussion_createdand Title:Started a Discussion
- Type:
- If the user created a comment, then:
- Type:
discussion_comment_createdand Title:Commented on discussion
- Type:
- If the user answered discussions, then:
- Type:
discussion_answeredand Title:Discussion Answered
- Type:
- Return type:
type: activityType,
title: title,
time: discussion.time,
link: discussion.link,
discussion: discussion,
- Returns discussions in the form of
-
checkAnsweredByUser():- Checks if the user has answered a particular discussion or not.
- This function makes a query using Octokit and GraphQL with the help of the discussion number.
- Fetches information related to whether the GitHub discussion is answered or not.
- Here's the GraphQL Query:
query {
repository(owner: "${org}", name: "${repository}") {
discussion (number: ${number}) {
answer {
author {
login
}
}
}
}
}
Results and Achievements
- Milestones:
- Integrated GitHub Discussions UI in the leaderboard.